THE GREEN WATERING APP
THE GREEN WATERING APP
More people have turned to home gardening during the pandemic, not only to increase healthy eating and reduce trip to the grocery stores but also as a form of therapy. Now that Covid restrictions have been lifted, there is less time available for everyone to pay as much attention to their yards and gardens with travel plans and back to the office environments. Many are first time gardeners/homeowners who have been manually watering their lawns and gardens with hoses. This quick 2-week project for a smart irrigation system was created for gardeners to help them be away from home with peace of mind.
As the sole UX practitioner on the project, I conducted end-to-end efforts, from initial user research and problem definition to final design implementation. This experience demonstrated my ability to wear multiple hats and effectively manage all aspects of the UX process.
Market Comparative Analysis
I began my research by browsing through the recommended smart irrigation systems and reading reviews.
USER INTERVIEWS
After gathering a few insights from studying products such as Spruce Irrigation, Netro, Rachio, RainMachine, and Orbit, I conducted user interviews and spoke with 3 participants to pinpoint their current smart gardening app experiences. I noted their reasons for usage, goals, and pain points. Below are brief highlights.

P1 is a 35-year-old engineer who decided that he wanted a smart home and purchased one last year. His city has strict rules regarding sprinkler systems—2 day weekly for/between 4 hours. His current system only has 3 zones capability and he would like at least 1 more.
P2 is a 68-year-old female who just recently retired from her job and would like to spend her retirement traveling and paying more attention to her lawn and gardens. Her current 6-zone timer is in the basement; it has been a pain going up and down the stairs every time she wanted to turn it on/off. She would love to be able to control the watering with her mobile device from anywhere in the world or while she’s at home.
P3 is a 55-year-old attorney who is currently frustrated with his buggy watering app which is confusing to him as the interface does not seem intuitive. Setting detailed watering schedules that will specifically cater to each zone is not possible. He would appreciate an efficient app and simple UI.
EMPATHY MAP
Next, I synthesized my interview data through an empathy map to uncover insights about the participants' needs, motivations, desires, and beliefs.
KEY INSIGHTS
From the Empathy Map, I identified some key insights. Beside necessary attributes such as programming multiple zones ability, users would also appreciate other options such as the below features.
Users want an intuitive app with simple design but necessary features (Bluetooth/wi-fi, scheduling, calendar) for homes with multiple zones watering.
Users would appreciate an EPA WaterSense app with WeatherSense technology for green watering feature to ensure the sprinklers never go on whenever it rains which saves cost on water and damages.
Users want the options for voice Assistant Integration (compatible with Alexa, Siri, or Google Assistant) to receive voice commands for all necessary actions.
KEY ELEMENTS
I then summarized the general needs of users with these key elements that should work into the app to maximize their time and investments.
Zones
Quantity of zones and what control to have over them are among the main attributes to look for.
BlueTooth / Wi-Fi
Connect the smart sprinkler directly to one's own network to access it remotely from the phone.
Green Watering
WeatherSense technology ensures the sprinklers never go on whenever it rains which saves costs on water and damages.
Schedules
This feature allows complete hands-free of watering and monitoring the system.
Manual Watering
Allows commands to activate immediately.
Voice Assistant
Compatible with Alexa, Siri, or Google Assistant
USER PERSONA
I further explored the user’s motivations, goals, needs, and frustrations with the development of a persona. Ava started gardening for the first time during the pandemic; she finds it a relaxing activity and quite rewarding whenever the blossoms show off their vibrant colors. Now that Covid restrictions have been lifted, she will not be home as often due to work and social obligations. She needs a smart irrigation app to help maintain her lawn and garden.
Product Roadmap
Through research, I now have the goals for the app. Ideating feature solutions for these goals is next. I need a product roadmap to list and prioritize the features that would support business and user goals. This process is great for generating ideas freely.
Product Sitemap
I then created a visual site map to show how the features and pages of the app are connected.
BRANDING & LOGO
I made a list of possible names for the app based on attributes of eco-friendly, green, and digital that it entails: JetAide, EcoDrop, GreenDrop, GreenThumb, GreenButton, GreenByte, IrriByte, I.E. (Irrigation Efficiency), S.I. (Smart Irrigation), OasisIQ, and IRR IQ. I then created the logos. Originally, I wanted the name to be IE (Irrigation Efficiency) or SI (Smart Irrigation) for simplicity, but decided to go with 'greendrop' after my visualization was constructed; Irrigation Efficiency and Smart Irrigation sound large and more for farming than gardening, 'Greendrop' works well for both soaker and sprinkler garden hoses.
WIREFRAMING
I used Balsamiq to create quick low-fidelity wireframes. I'm only showing 21 here for samples out of the total frames.
PROTOTYPING
I used the web-based design tool, Figma, to prototype. I like its versatility, ease of use, and fast performance. The video demo below shows the app in details.
Video demo
Summary
Through the Greendrop project, I enjoyed using Balsamiq and Figma for the processes of wireframing and prototyping. I also enjoyed going through the design thinking flow that focused on building a strong brand and user experience for Greendrop. The multidisciplinary process took into consideration the users' goals, needs, and behaviors, as well as the context in which they are interacting with the app which involved understanding user expectations, identifying pain points and challenges, and designing solutions to address them effectively.

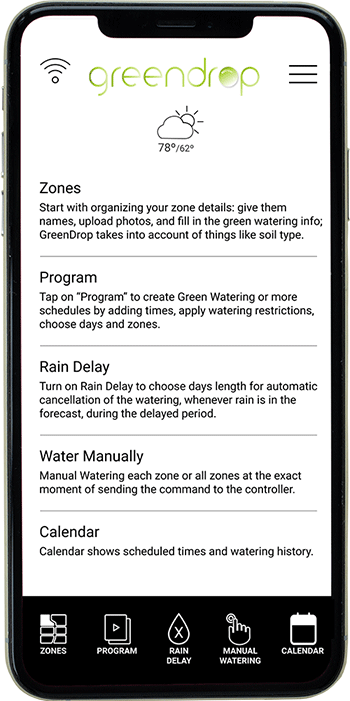
Greendrop's home screen

